Recently we were working on Asp.Net MVC project which was going to be deployed on IIS 7.5. So, we installed a wildcard certificate on the web server which we can use for other sites under the same domain.
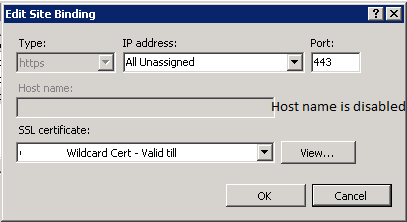
But, when we tried associating the certificate withHost Name then it was NOT working. IIS was not allowing to enter value inHost Name field even though we have selected correct certificate.

We found some articles about how to associate hostname using commands.
- https://www.sslshopper.com/article-ssl-host-headers-in-iis-7.html
- http://stackoverflow.com/questions/16276860/iis-7-adding-ssl-to-one-site-all-other-sites-responds-to-https-request
If we go via approach specified in these articles then it works ONLY if website has a binding
- with port 443 without the hostname
- with port 443 with the hostname
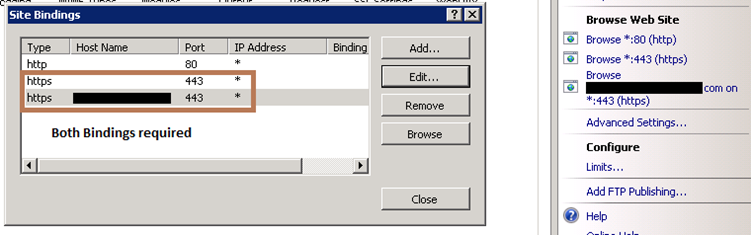
With this, you can't see the hostname is associated with a site when you try to edit the binding. BUT you can access a website using hostname just fine. Here is how IIS binding looks like

Both default and custom hostname bindings required
Now the drawback is: Even though you have wildcard certificate, you can't associate that to other websites on the IIS :(.
Real issue
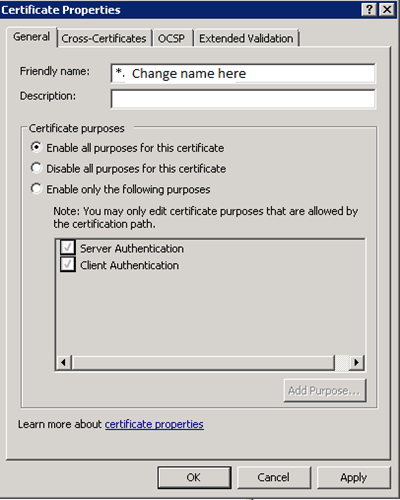
Looks like IIS does not understand wild card certificate as wild card certificate unless it Friendly Name starts with *.
In our case it's friendly name was Wildcard certificate valid till XXXXX date
So, you need to change the friendly name which will start with *.
To do this,
- Select Start –> Run
- Type in “MMC” and hit enter
- From the console, select File –> Add / Remove Snap-in
- Select Certificates from the Add / Remove dialog
- Select Computer Account when prompt for which certificates the snap-in will manage.
- Select Local Computer when prompted
- Click OK to add the Snap-in to the MMC
- Locate your SSL certificate
- Double click the certificate
- Select 'Details' tab and select 'Edit Properties'
- You should be able to change the friendly name.

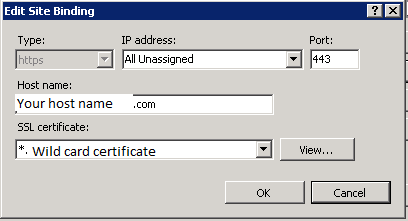
Now, if you go back to IIS and try to add/edit bindings, you can now enterHost Name along with selecting wild card certificate

Below article has good information about IIS and certificates:
http://blogs.msdn.com/b/varunm/archive/2013/06/18/bind-multiple-sites-on-same-ip-address-and-port-in-ssl.aspx
Now, you can also associate the same certificate with multiple websites on same IIS server!
